How to take scrolling captures?
App Reviews
May 23, 2024


Have you ever seen these types of screenshots were you can see a whole website in one shot? or an entire article? Well, these are called scrolling captures and are very useful for when you need to showcase something that it takes more space than your display.
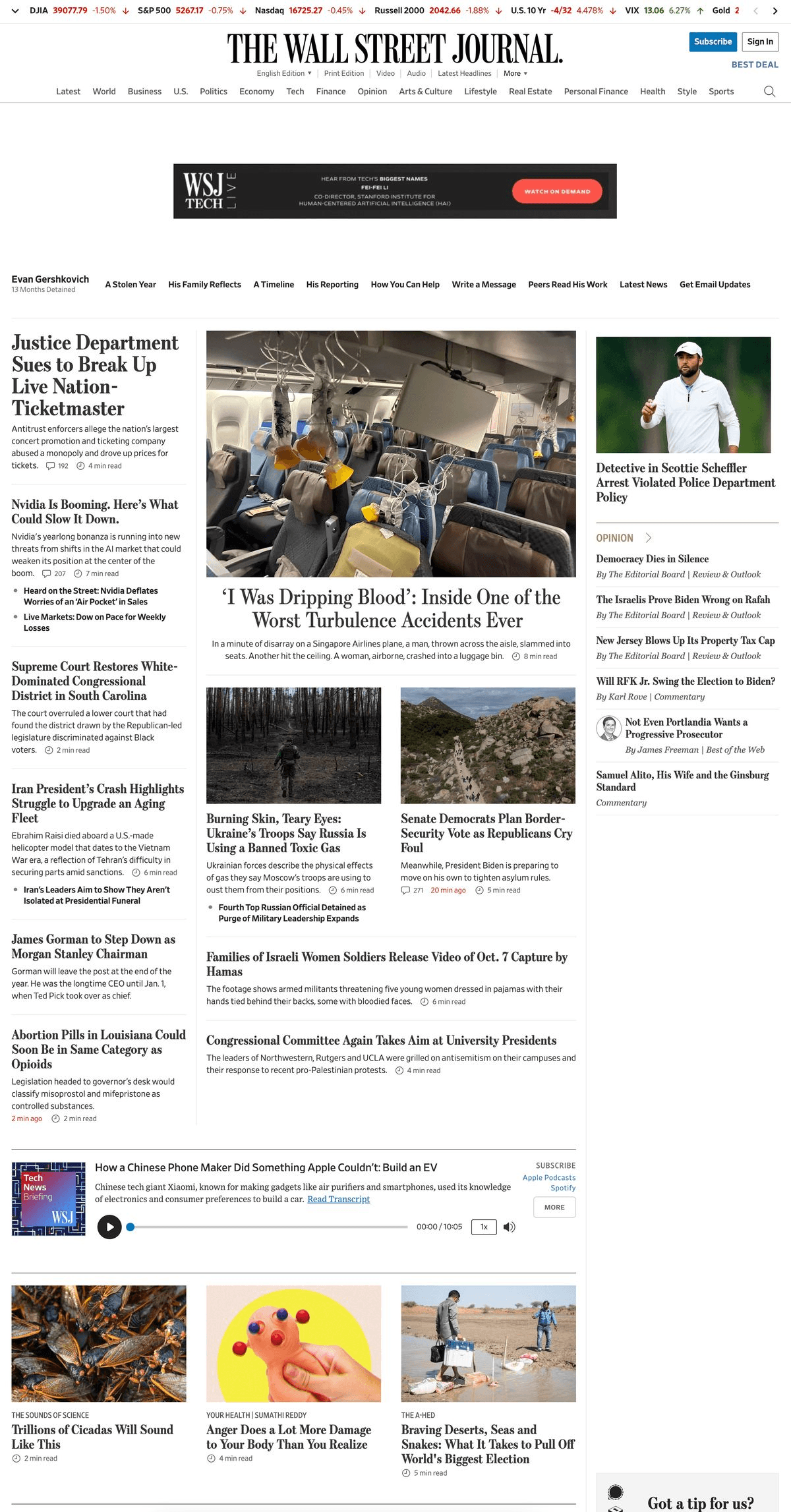
- This for example is a scrolling capture.

As you can see you can really show a lot of content, while maintaining good quality. (Maybe zoomed out is not the best, but if you zoom in it should be really sharp)
Why Use Scrolling Captures?
Scrolling captures are incredibly useful for:
Documentation: Capture entire web pages or documents for reference.
Presentations: Show comprehensive views of web pages or applications.
Troubleshooting: Provide detailed screenshots for support or debugging.
So, How can I take a scrolling capture?
One of the easiest and most efficient ways to take a scrolling capture is by using Shottr. This tool "is a tiny and fast mac screenshot tool with annotations, scrolling screenshots and cloud upload capabilities. Build with love and optimized for Apple silicon."
Shottr
Shottr is a versatile and user-friendly tool that simplifies the process of taking scrolling screenshots, but is packed with tons of more features that you will find very handy.
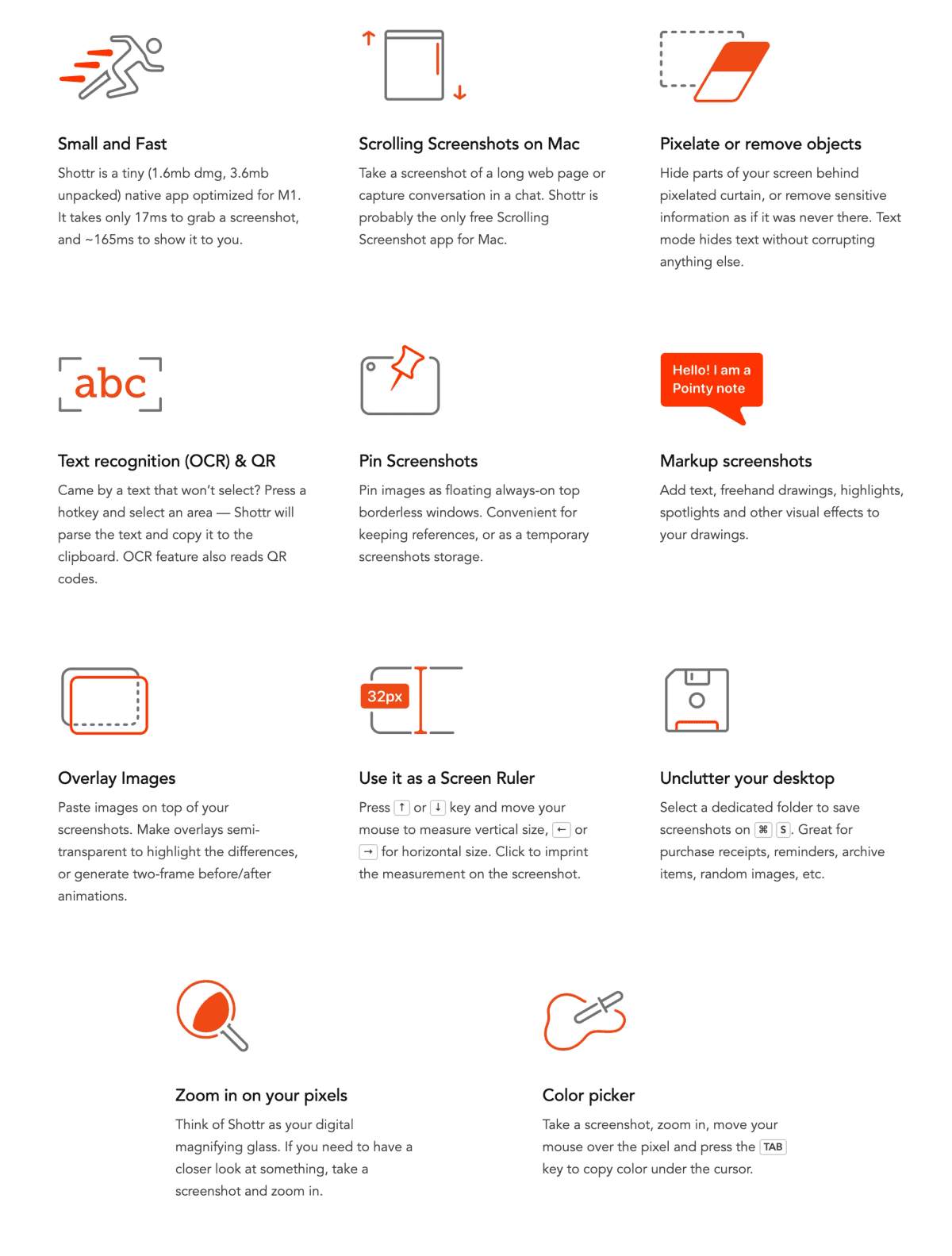
Features
Capture a portion of the screen
Capture the whole window
Take a scrolling capture
Annotate over your screenshots with powerful tools (even has rulers to measure px units between elements for frontend developers or drag and drop the image directly)
Recognize Image Text on the screen and directly copy to clipboard (works with QR codes too)
And even features a delayed screenshot so you can capture the perfect frame

Pricing
You can use all features of Shottr completely for FREE!
But you have the option to support the developer and get a license for commercial use for just a one time payment of $8.
Behind the frames
My name is Agustin, but people call me Acu. I'm the designer & developer, who you’ll actually be working with. I started Aquila to help service-based businesses show up online with clarity and confidence.


You’ve worked hard to build your business
— Serving clients, perfecting your craft, and growing your reputation.
But now it’s time for
a website that works as hard as you do.
Send a Quick Message